
厳密にはいつからかわからないんですが、先日のAdobeの不正アクセス問題あたりからInspectが使えなくなりました。
今は問題なく使えるようになったんですが、結構つまづいたので備忘録としてメモ。

厳密にはいつからかわからないんですが、先日のAdobeの不正アクセス問題あたりからInspectが使えなくなりました。
今は問題なく使えるようになったんですが、結構つまづいたので備忘録としてメモ。

先日のWeb制作環境の構築でCoda2にZen Codingをインストールするのを紹介したので、合わせて今回はDreamweaverへのZen Codingの導入方法のご紹介。
といってもやることはほとんどCoda2と同じです。

先日iMacをSSDに換装してOSから全てセットアップしなおしたので、これを機に自分のWebの制作環境のセットアップをまとめておきます。
サイト制作にあたってオーサリングソフトは8割Coda2、2割Deamweaverといった感じでなので、今回はCoda2とプラグイン周りになります。(Dreamweaverは昔作ったサイトの更新作業などに使うぐらい)

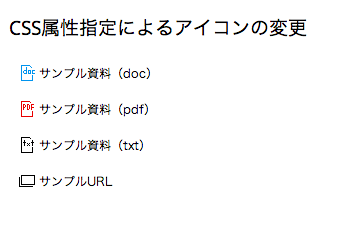
既に知ってる人も多いかもしれないですが、cssで属性名(hrefなど)や属性値(.docなど)を指定することができる事を知ったためサンプル作成がてらメモ。
サンプルはコチラか上の画像リンクから飛べます。

twitterやブックマークまとめにも書きましたが廃止と言いながらも何だかんだでそのまま使えていたtwitterウィジェットAPIの前バージョンである1.0が6月12日に完全に廃止になりました。
昨年に1.1を公開していたものの、試してみたらカスタマイズ性が低くしかも使いにくいということもあって、自分も1.0を使ってました。
特にjqueryプラグインのカスタマイズしたスクロールバーが使えなかったという点がイヤだったもんで。(1.0だと擬似的にではあるけど使えてた)
しかし表示すらされないんじゃしょうがないというわけでtwitter公式のウィジェットの設定と簡単なカスタマイズ方法のご紹介です。

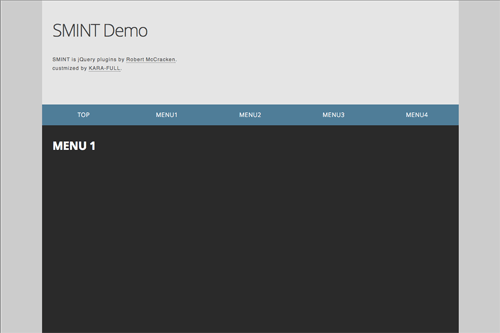
1ページ完結で縦長のスクロールするサイトでよく使われている、スクロールしてもナビゲーションをページ内に残して各コンテンツにスムーススクロールするjQueryプラグイン「smint」というのがシンプルで使い勝手がよさそうだったんですが、ちょっと気になった箇所があったので修正してみました。

以前twitterや当ブログのブックマークまとめで紹介したものですがjQueryプラグインでGoogle画像検索風のギャラリーを使いたいところがあったので使用感含めて比較したのをまとめてみました。
どれもiPhone、Androidに対応されていて、jQueryは現在最新の1.10.1で確認しています。
続きを読む Google画像検索風ギャラリー jQueryプラグイン3種比較 – SUPERBOX、Thumbnail Grid、least.js

Coda2が好きです。でもGoogle ChromeのDeveloper Toolsはもっと好きです。
HTMLだけ先にガッツリ書いてからChromeでプレビューしながらDeveloper ToolsでCSSを一気に書いて元ファイルにコピペするのが昔の自分のスタイルだったんですが少し前のバージョンから仕様変更でこの方法ができなくなりました。
そんな自分のようにDeveloper Toolsでガリガリ書く人にオススメなのが、編集したソースをDeveloper Tools上から元ファイルに保存することが可能な「Tincr」という拡張機能。
しかも導入も設定も簡単!!
続きを読む Chrome Developer Toolsで編集したコードを元ファイルにリアルタイムに反映させる拡張機能「Tincr」
最近(と言ってもこの1ヶ月ぐらい)見かけたjavascriptやcssなどのプラグインやサンプルなどで使い勝手のよさそうなものや面白そうなものをまとめてみました。
後で実際サンプルも作ってみて使い勝手を試すための備忘録です。