
twitterやブックマークまとめにも書きましたが廃止と言いながらも何だかんだでそのまま使えていたtwitterウィジェットAPIの前バージョンである1.0が6月12日に完全に廃止になりました。
昨年に1.1を公開していたものの、試してみたらカスタマイズ性が低くしかも使いにくいということもあって、自分も1.0を使ってました。
特にjqueryプラグインのカスタマイズしたスクロールバーが使えなかったという点がイヤだったもんで。(1.0だと擬似的にではあるけど使えてた)
しかし表示すらされないんじゃしょうがないというわけでtwitter公式のウィジェットの設定と簡単なカスタマイズ方法のご紹介です。

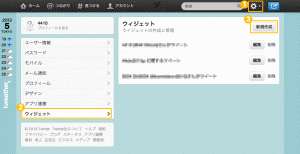
まずはtwitterにログインして右上の歯車①から「設定」を選びます。
その後、上の画面に切り替わるので「ウィジェット」②を選択して「新規作成」③を選択。

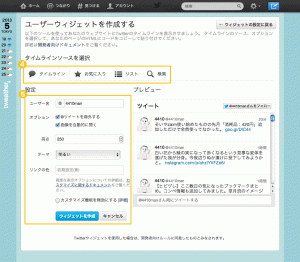
「タイムラインソースを選択」④から「タイムライン(ユーザー)」「お気に入り」「リスト」「検索」の自分が表示したいものを選べます。ハッシュタグや特定のキーワードを拾いたければ「検索」。
ここでは自分のツイートを表示ということで「タイムライン」を選択。
その後ユーザー名(ユーザーID)やオプション、高さなどを設定⑤します。フォーカスをテキストボックスから外すと右にプレビューされるのでわかりやすいかと思います。ちなみにここでは高さは350pxまで(350px以下を入れてもプレビューでは349px以下にならない)、幅は設定出来ませんがソースの埋め込み時に変更できます。

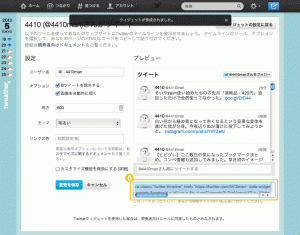
プレビューされてるので大体よかったら「ウィジェットを作成」を選択すると、少し待った後にプレビュー下にソースが吐き出されるので、そのソースをコピーして表示したいページ箇所に貼り付けるだけです。
そのソースは大体以下の様な感じになりますが、もう少し体制を整えるために追加します。
<a class="twitter-timeline" href="https://twitter.com/ユーザーID" data-widget-id="ウィジェットID">@ユーザー名 からのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
修正するのは<a href=”〜”>部分で以下を追加すると追加修正ができます。
width=”数値”:幅(最小180px)
height=”数値”:高さ(最小200px)
data-theme=”***”:テーマ(darkかlight)
data-link-color=”#******”:リンク色
data-border-color=”#******”:境界線の色
data-tweet-limit=”数値”:ツイートの表示数
更にインターフェース周りを変更したい場合は以下を追加します。
data-chrome=”noheader nofooter noborders noscrollbar transparent”
・noheader:ヘッダーを非表示
・nofooter:フッターを非表示
・noborders:ツイートごとの境界線を非表示
・noscrollbar:スクロールバーを非表示
・transparent:背景色を透過
これらを設定するとソースはこんな感じになります。
<a class="twitter-timeline" width="200" height="300" data-chrome="noheader nofooter noscrollbar transparent" href="https://twitter.com/ユーザーID" data-widget-id="ウィジェットID">@ユーザー名 からのツイート</a>
他にも設定項目はありますが大体使うのはこれぐらいかなと。
詳しくはtwitter Developersの埋め込みタイムラインを参考にしてみて下さい。
スクロールバーを変更しようしたんですが、スタイルが上書きできなかったり、スクリプトでツイートの高さが取得できなかったりしてちょっとうまい事いきませんでした。
なにかいい方法を思いついたらまた書きます。
しかし今回の廃止で普段見てるサイトでもツイートが表示されてなかったり、サイトだけでなくアプリなど結構影響でてる所が多いようですね。対応状況はコチラ(窓の社)にまとめられていました。
対応をまだしてない方はお早めに!