
facebookのウォール(タイムライン)を取得して自分のサイト内に貼り付ける方法をまとめました。
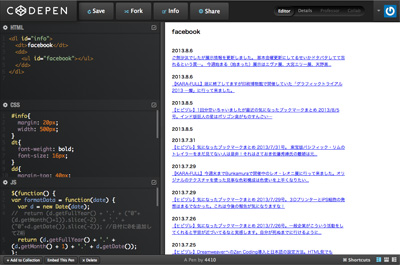
コードとサンプルはCODEPENにまとめてあります。
【1.facebookページのID取得】
まずはウォールを取得するfacebookページのIDを取得してくる必要があります。
各facebookページに付与されている固定アドレスを覚えておきます
https://www.facebook.com/固定アドレス
それを以下のアドレスに貼り付け実行します。(wwwをgraphに変える感じ)
http://graph.facebook.com/固定アドレス
そのページに飛ぶとfacebookページ情報が入った以下の様なコードが表示されているので、その中のidをメモっておきます。
{
"about": ...
"location": {
"street": ...
},
"talking_about_count": 0,
"username": "固定アドレス",
"website": "サイトアドレス",
"were_here_count": 0,
"id": "facebookページID",
"name": ...,
"cover": {
"cover_id": ...
}
}
IEの場合はダウンロード画面になるらしいので、任意の名前で保存してファイルを開いてidをメモして下さい。
【2.フィードURLの取得】
続いて1で取得したIDを使ってfacebookページのフィードURLを取得します。
参考サイトの小粋空間さんが取得ツール(ページ下部)を作成してくれてるのでそちらを使ってもいいですが、それぞれのフォーマットに合わせて以下のURLを書き換えるだけです。
【atom10】
https://www.facebook.com/feeds/page.php?format=atom10&id=facebookページID
【RSS2.0】
https://www.facebook.com/feeds/page.php?format=rss20&id=facebookページID
【3.サイトにコード埋め込み】
取得にはjQueryを使用するのでまずはjQueryを入れます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
続いて以下のコードを貼り付けてfacebookページIDを書き換えます。
$(function() {
var formatData = function(date) {
var d = new Date(date);
return (d.getFullYear() + '.' + (d.getMonth() + 1) + '.' + d.getDate());
};
$.getJSON(
'http://ajax.googleapis.com/ajax/services/feed/load?callback=?',
{
q:'http://www.facebook.com/feeds/page.php?id=facebookページID&format=rss20',
v:'1.0',
num:10
},
function (data) {
$.each(data.responseData.feed.entries, function(i, item){
$('#facebook').append('<li><span class="fb_date">'+formatData(item.publishedDate)+'</span><p class="fb_comm"><a href="' + item.link + '">' + item.title + '</a></p></li>');
});
}
);
});
このコードでは日付をYYYY.MM.DDで一桁の場合0は省略してますが、0を入れて二桁表示にしたい場合は4行目を以下のように書き換えます。
return (d.getFullYear() + '.' + ("0"+(d.getMonth()+1)).slice(-2) + '.' + ("0"+d.getDate()).slice(-2));
あとは表示させたい箇所のHTMLを作成します。
上のコードだと#facebook内にliでウォールを追加する用になっているので表示部分のHTMLを以下のようにしておきます。
<ul id="facebook"></ul>
最後にスタイルを調整して完成。
スクリプト内で追加するウォールのHTMLを成形しているので、サイトに合わせてスクリプト内のHTMLを書き換えるといいと思います。
詳しいコードはCODEPENのサンプルを参考にして下さい。
ちなみに結構タイムラグがあるのでご注意を!(数分〜十数分)
【参考サイト】
・FacebookページのフィードURLを取得しウォールを自サイトに表示 | NEWS | eszett design
・FacebookページのフィードURLを取得してフィードリーダーで購読する方法: 小粋空間
・jQueryでFacebookページのウォールを自分のサイトに表示する方法(簡易バージョン) | webOpixel
・Facebokページの情報やRSSフィードを取得してHTML出力|facebook関連|Web関連特集|PHP & JavaScript Room