
先日のWeb制作環境の構築でCoda2にZen Codingをインストールするのを紹介したので、合わせて今回はDreamweaverへのZen Codingの導入方法のご紹介。
といってもやることはほとんどCoda2と同じです。
まずはZen CodingのDreamweaverの拡張機能をダウンロードします。
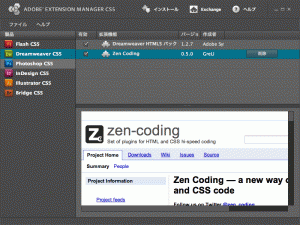
ダウンロードしたZen Coding.mxpをダブルクリックするとADOBE EXTENSION MANAGER CS5 が立ち上がりインストール許可を聞かれるので「承諾する」を選択してインストール。以下の様な画面になってZen Codingにチェックが入っていればOKです。

続いてCoda2の時と同様にZen Codingを日本語設定に変更します。
以下にある「zen_settings.js」をテキストエディタなどで編集します。ライブラリが表示されない人(Mac OS 10.7以降)はFinderのメニューの「移動」を開いてoptionを押せば表示されます。
/Users/ユーザー名/Library/Application Support/Adobe/Dreamweaver CS5/ja_JP/Configuration/Commands/ZenCoding
ちなみにWindowsだとコチラ。
C:\Users\ユーザー名\AppData\Roaming\Adobe\Dreamweaver CS5\ja_JP\Configuration\Commands\ZenCoding
「zen_settings.js」内の11~12行目の
'lang': 'en', 'locale': 'en-US',
を
'lang': 'ja', 'locale': 'ja-JP',
に変更したら終了。
あとはDreamweaverを開いてスニペットコマンド(ショートコード)を入れてcontrol+,で実行できるか確認。
何だかんだ言ってもDreamweaverの出番はまだまだなくなりそうにないので、様々な環境で同じ機能を入れられるのはありがたいですね!
個人的には早くCoda2一本にしたい所ですが、過去の仕事がテンプレートとかライブラリを使ってるので…
まぁコレはコレで使い道はあるんで便利なんですが。