
以前twitterや当ブログのブックマークまとめで紹介したものですがjQueryプラグインでGoogle画像検索風のギャラリーを使いたいところがあったので使用感含めて比較したのをまとめてみました。
どれもiPhone、Androidに対応されていて、jQueryは現在最新の1.10.1で確認しています。

【使用スクリプト】
・jquery.js(1.10.x系でも動作)
・superbox.js(min : 4KB)
【サンプルコード】
<div class="superbox">
<div class="superbox-list">
<img src="サムネイル画像" data-img="拡大画像" alt="画像名">
…
</div>
</div>
【ライセンス】
MIT license
【使用感】
・画像を拡大するだけなら一番シンプルで使いやすい。
・imgタグ内に拡大画像も指定するためコメントなどを入れることができない。
・画像切替時にはエフェクトがないためちょっと違和感がある。

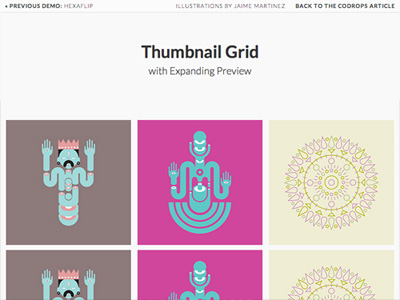
Thumbnail Grid with Expanding Preview
【使用スクリプト】
・jquery.js
・modernizr.custom.js (min : 12KB)
・grid.js(min : 8KB)
【サンプルコード】
<ul id="og-grid">
<li>
<a href="リンク先" data-largesrc="拡大画像" data-title="タイトル" data-description="コメント"><img src="サムネイル画像" alt="img01"/></a>
<li>
…
</ul>
【ライセンス】
MIT license
【使用感】
・上のSUPERBOXにタグ内にタイトルやコメントを追加できるようにした感じ。
・画像展開時のエフェクトにはCSS3を使用し滑らかに動作する。
・modenizr.jsを使っていて外すと動作しない。
・メディアクエリでレスポンシブ対応していて画面が小さい時には拡大画像が表示されない(cssで表示可能)

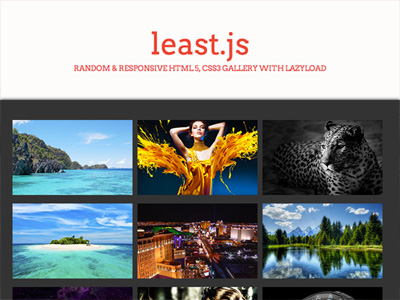
【使用スクリプト】
・jquery.js
・leaast.js(min:4KB)
・jquery.lazyload.js(min:4KB)
【サンプルコード】
<ul id="gallery">
<li id="fullPreview"></li>
<li>
<a href="拡大画像"></a>
<img data-original="img/thumb/thumb_1.jpg" src="img/effects/white.gif" width="240" height="150" alt="Ocean" />
<div class="overLayer"></div>
<div class="infoLayer">
<ul>
<li>
<h2>サムネイルタイトル</h2>
</li>
<li>
<p>サムネイルコメント</p>
</li>
</ul>
</div>
<div class="projectInfo">画像コメント(拡大時)</div>
</li>
…
</ul>
【ライセンス】
不明
【特徴】
・上2つと異なり拡大画像がサムネイルのリスト外に表示される。
・cssがタグ指定が多いので編集が必要になる可能性大。
・コードが一番複雑だが拡大時の情報を自分でHTML側でカスタマイズが可能。
・画像がランダムに表示される。(スクリプト内のランダム指定箇所を外せばOFFにできる)
・lazyload.jsはなくても動作可能。
・sassファイル付き
SUPERBOX > Thumbnail Grid > least.jsの順で複雑化していきますが、その分カスタマイズ性も上がっていきます。
least.jsはcssがタグ指定してあるためそのまま使うと高確率でおかしくなりますが、HTMLを編集して自分好みに作れるので一度自分のやりやすいようにカスタマイズすれば汎用性も高くなるんじゃないかと思います。
(展開画像がサムネイルリストの上か下になっちゃうのはユーザビリティによくないですが…)
シンプルに画像を表示するだけでいいという人はSUPERBOXかThumbnail Gridを使うのがよさそうです。