
facebookのウォール(タイムライン)を取得して自分のサイト内に貼り付ける方法をまとめました。
コードとサンプルはCODEPENにまとめてあります。

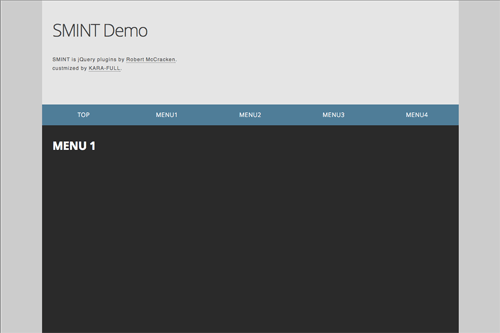
1ページ完結で縦長のスクロールするサイトでよく使われている、スクロールしてもナビゲーションをページ内に残して各コンテンツにスムーススクロールするjQueryプラグイン「smint」というのがシンプルで使い勝手がよさそうだったんですが、ちょっと気になった箇所があったので修正してみました。

以前twitterや当ブログのブックマークまとめで紹介したものですがjQueryプラグインでGoogle画像検索風のギャラリーを使いたいところがあったので使用感含めて比較したのをまとめてみました。
どれもiPhone、Androidに対応されていて、jQueryは現在最新の1.10.1で確認しています。
続きを読む Google画像検索風ギャラリー jQueryプラグイン3種比較 – SUPERBOX、Thumbnail Grid、least.js
最近(と言ってもこの1ヶ月ぐらい)見かけたjavascriptやcssなどのプラグインやサンプルなどで使い勝手のよさそうなものや面白そうなものをまとめてみました。
後で実際サンプルも作ってみて使い勝手を試すための備忘録です。
以前jQueryプラグインを使ってスクロールバーをカスタマイズする方法を書きましたが、2010年9月に書いただけに情報も古かったので、紹介したjScrollPaneのバージョンアップ版に加えてjScrollbarとfleXcrollの2種類のカスタムスクロールバーのプラグインも合わせて比較してみました。タイトルにjQueryプラグインと書きましたがfleXcrollだけは単体で動作するのでjQueryは必要ありません。
ちなみにjQuery本体のバージョンは1.5.2を使ってます。

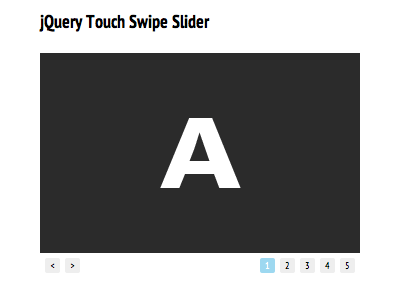
現在KARA-FULLのトップで使っているスライダーはjQueryベースで拡張性の高いSliderKitというのを使っているんですが、スマートフォン対応を考えるとちょっと使いにくさを感じたのでスワイプ(フリック)などの動作に対応したTouchSwipeというタッチデバイスをベースにイメージスライダーを作成しました。
俗にいうjQueryプラグインってやつです。
久しぶりの技術系ネタの記事です。
Flashだとスクロールバーまで好きなように作れるけど、HTMLだと標準のスクロールバーでどうもサイトのデザインと合わなくてダサいと思う事があるかと思います。
そんな訳でリサイズに対応したウィンドウ全体のスクロールバーのカスタマイズをjQueryプラグインのjScrollPaneを使ってサンプルを作ってみました。