
既に知ってる人も多いかもしれないですが、cssで属性名(hrefなど)や属性値(.docなど)を指定することができる事を知ったためサンプル作成がてらメモ。
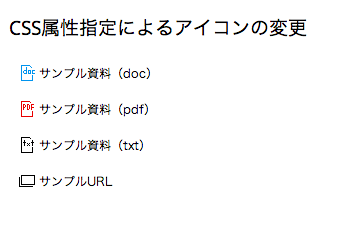
サンプルはコチラか上の画像リンクから飛べます。
サンプルで作成したのはリンク先の拡張子やtarget=”_blank”が付いているかを判定してアイコンや色のスタイルを変更するというもの。以下はその該当コードの一部。
【HTML】
<ul class="link"> <li><a href="sample.doc">サンプル資料(doc)</a></li> … <li><a href="http://kara-full.jp" target="_blank">サンプルURL</a></li> </ul>
【CSS】
a[href$=".doc"]{
background: url(../images/ico_doc.gif) no-repeat;
}
a:hover[href$=".doc"]{
color: #0096eb;
border-color: #0096eb;
}
…
a[target="_blank"]{
background: url(../images/ico_blank.gif) no-repeat;
}
CodePenの方にも作成したんですが何故かtarget=”_blank”のアイコンだけ表示されず。Why?
これまでクラスを付与してアイコンを分けたりしていたので、これでコード量も減ってメンテナンス性も向上しそうです。