以前、PhotoshopデータをFlash読み込み時に色が変わる対策について書きましたが、書いた数日後に非常に楽な方法を見つけました。一連の流れとしては
1.スクリプト(jsx)を使ってpsdをpngに書き出し
2.Flashコマンドを使ってライブラリに読み込んだアイテムを自動振り分け
3.Flashコマンドを使って自動リンケージ設定(ActionScript用に書き出し)
といった感じ。あらかじめphotoshopで結合したりレイヤー名を指定しておく必要はありますが、かなり手間が省けるのでオススメです!
何で今頃かというと単純に書くのを忘れてました。技術ネタはかなり時差があるときがあるのでその編はご容赦下さい…。むしろもっといいのがあるよ!ってのがあったら教えて頂けるとコレ幸い。
【1】スクリプト(jsx)を使ってpsdをpngに書き出し
とりあえず以下のページからExportAllLayers.jsxというpsdファイルをレイヤーごとにpngに書きだしてくれるスクリプトをダウンロードします。
http://www.libspark.org/svn/jsx/PSDExporter/
ダウンロード後、Photoshopで素材となるpsdファイルを開き素材単位で全て結合(スマートオブジェクトでも可)します。
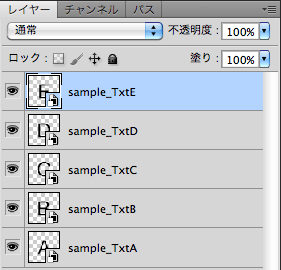
その際、あとの工程(2)のフォルダ分けの時にレイヤー名の頭の単語ごとに分けられるのでレイヤー名をきちんとルール付けしておきます。
例)sample_TxtA → sample / TxtA

レイヤーの整理ができたらPhotoshopメニューから
[ファイル]-[スクリプト]-[参照…]
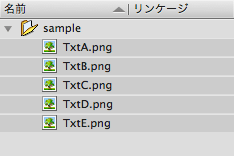
からダウンロードしてきたExportAllLayers.jsxを選択するとスクリプトが走るので「complete!」が出たら完了。以下のようにpsdファイル名でフォルダが作成され中にレイヤー単位で書き出されます。
このまま各pngをflashからライブラリに読み込んでもいいですが、生成されたbuildup.jsflを実行すると座標も含めてFlash上に書き出されるので便利です。なのでPhotoshop上の画面サイズとFlash上のステージサイズを同じにしておくといいかと思います。
参考:PSDの全レイヤをFlaに再配置するスクリプト(JSX)公開しました | _level0.KAYAC
【2】Flashコマンドを使ってライブラリに読み込んだアイテムを自動振り分け
続いてライブラリに読み込まれたファイルをファイル名に合わせてフォルダに自動振り分けします。
以下から使用するFlashコマンドをダウンロードします。(要Extension Manager)
automatic-classify-library.mxp
ダウンロード完了したらmxpファイルを実行するんですがAdobe Extension Managerが必要になります。
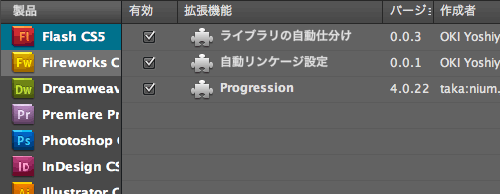
実行後、Extension Managerに「ライブラリの自動仕分け」が追加されます。

ちなみにこの後の自動リンケージ設定も登録されてます。
インストール完了したら自動仕分けしたいアイテムを選択して(全部だったらCommand+Aで全選択)Flashメニューの
[コマンド]-[ライブラリの自動仕分け]
を選択すると「自動仕分けを行いました。」とポップアップ表示が出たら完了です。
以下のようにライブラリが整理されてるかと思います。

参考:F-site | ライブラリのアイテムをフォルダに振り分けるFlashコマンド
【3】Flashコマンドを使って自動リンケージ設定(ActionScript用に書き出し)
最後にライブラリのアイテムを自動でリンケージを設定します。
とりあえずライブラリの自動仕分け同様にF-SiteさんからFlashコマンドをダウンロード。
automatic-linkage-settings.mxp
インストールが完了したら同様にライブラリの対象アイテム全てを選択した状態でFlashメニューから実行します。
[コマンド]-[自動リンケージ設定]
「自動リンケージを設定しました。」と出たら完了です。
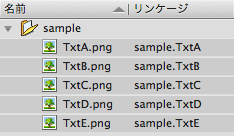
以下のようにライブラリのリンケージにクラス名が入っていたら成功。

小規模サイトではそれ程でもありませんが、大規模サイトだとかなりの時間短縮になるかと思います。
特にPhotoshop → Flashの工程はかなり悩まされていたので非常に助かりました!
ExportAllLayersを使っても色が変わってるという方はこちらの記事を参考に校正設定を確認してみて下さい。
「PhotoshopからFlashへの作業の自動化(効率化)」への1件のフィードバック