
確定申告に追われていてそれどころじゃない中、スマホ向けのWebサイト制作には必須となりそうなAdobe Shadowというツールが登場して使ってみたら凄まじく便利だったのでインストール方法と簡単な使い方をご紹介。
どういったアプリかというとMacもしくはWindows上のGoogle Chromeの画面とスマートフォン(iPhone、Andoroid)の画面を連携するという優れもの。深夜通販で紹介されたら「WoW!!」とか言っちゃいそうなぐらい欲しかったツールです。
【1.PC(Windows、Mac)にShadowクライアントのインストール】
まずはAdobeのShadowページからアプリをダウンロードしてPCにインストールします。
アプリはダウンロードページ内の「Shadow Labs Release」にあります。
インストールは「同意する」に「次へ」ぐらいしかないので割愛。
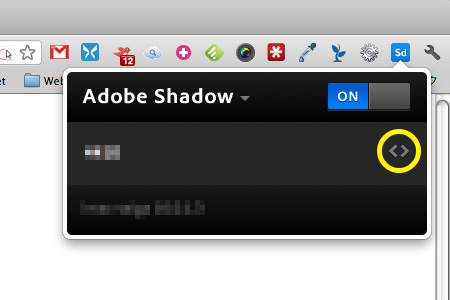
インストールが完了し、Shadowを立ち上げると以下のような画面が開きます。

特に設定とかはなくこれで終了。
この画面を閉じるとアプリが落ちてしまうのでそのまま放置しておきます。
【2.スマートフォン(iPhone、Android端末)にShadowアプリのインストール】
スマホ用のアプリも先ほどのPCと同じダウンロードページ内の「Shadow Mobile Device Client」にあるので、そこからiTuneに飛ぶなどしてスマホにもアプリをインストールします。
【3.Google ChromeにShadow拡張機能のインストール】
今度は1、2同様のダウンロードページの「Shadow Browser Extensions」からChromeの拡張機能をインストールします。こちらも従来の拡張機能と一緒。
インストール完了したら「Sd」というアイコンが表示されるかと思います。
【4.スマートフォンとGoogle Chromeの連携】
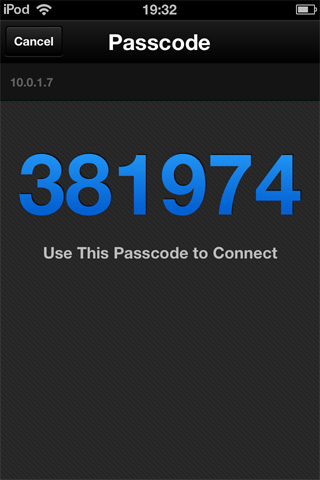
続いてスマホからインストールしたShadowアプリを立ち上げます。PCに1と3のインストールが完了していれば自動でShadowがインストールされているPCを検索してくれてパスコード画面(数値はランダムで表示)が表示されます。

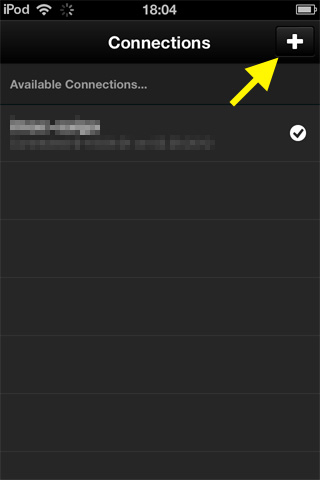
自動で候補のPCが表示されなかった場合、右上の「+」ボタンからIPアドレス入力して登録することも可能です。自分の場合はMacは自動で表示されましたがWindowsの方は表示されず、IPアドレスから追加しました。

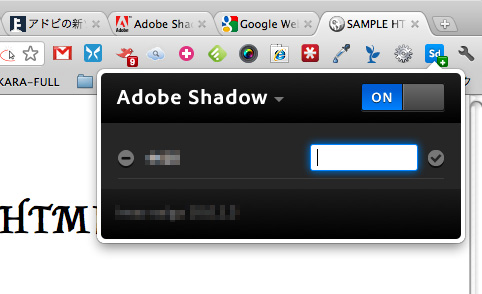
パスコードが表示されたら、今度はそのパスコードをChromeに追加したShadowの拡張機能をクリックするとパスコードの入力テキストボックスが表示されるので先ほどのパスコードを入力すると連携が完了し、スマホの画面が現在PCのブラウザで開いているページが表示されます。

ただ全く同じページが開かれるというわけでなく、スマホ用のページの場合はスマホの方だけ専用のページで飛ばされ、ログインが必要なページはログイン画面が表示されるようになります。(当然といえば当然だけど)
ちなみにアクティブになっているページが表示されるので複数ページ開いてる場合、ウィンドウやタブを切り替えるとスマホの方も切り替えられます。またIronにも対応しているのでChromeとIronが立ち上がっている場合もアクティブになっている方が表示されます。
【5.開発ツールの使用方法】
更にShadowの素晴らしいのはFirefoxのFirebugやChromeのデベロッパーツールなどのような開発ツールが用意されており、リアルタイムで変更した内容をプレビューできるという点。
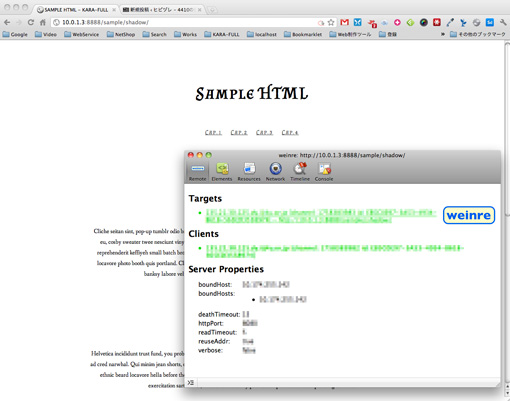
拡張機能ウィンドウの対象端末の右側の「<>」をクリックすることでChromeのデベロッパーツールと同じようなウィンドウが表示されます。

メニューも機能もほとんど一緒だけど違うのは「Remote」というメニューがある点。場合によってこの「Remote」の「Targets」に複数のURLが表示されている事があるので「Elements」でコードを弄ってもスマホの画面が変更されない場合は「Targets」の中から別のURLを選択してコードを変更すると出来る場合があります。

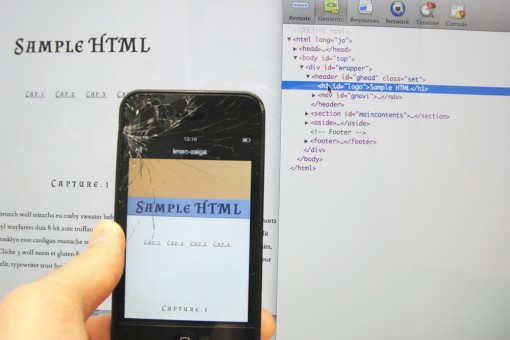
こんな感じでプレビューできます。超便利!!!!
(touchのヒビには触れないで下さい…)

ただ残念なのは非常に重く、ちょっと凝ったサイトだとスペックの低いtouchではスグに落ちてしまいました。サイトによっては「Remotes」のアドレスが複数表示されチカチカして「Elements」の表示がされなかったりもします。
こちらでHTMLとCSS(WebFontは使用)のみのシンプルなサンプルページを作ったので、とりあえずShadowの開発ツールがちゃんと動作するのか試したいって人は確認にでも使ってみて下さい。
何かの弾みで接続が切れてしまったり、重かったりしますがスマホの確認ツールとしてはかなり便利なのでスマホのWebサイト開発には必須のツールになるんじゃないかと!