
1ヶ月程前にメモっておこうと思っておきながら途中まで書いてスッカリ忘れていましたが、Google ChromeのUserAgent(ユーザーエージェント)の切り替え機能を使って擬似的にスマホ(iOSやAndroid)環境の確認する方法です。
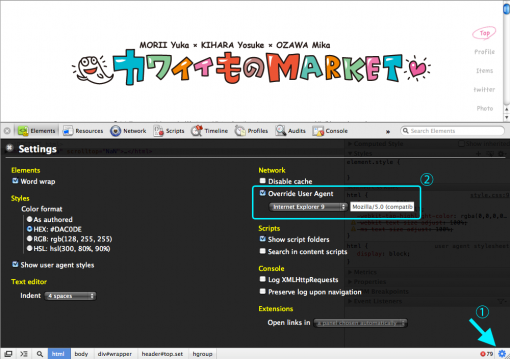
先日制作したカワイイものMARKETがスマホの場合にページを切り替えるようになっているので例としてご紹介します。上の画像はPCで見た時(デフォルト)の状態になります。
1.Chromeで確認したいサイトを開いたら[表示] – [開発 / 管理] – [デベロッパー ツール](Command(Win:Ctrl)+Shift+IもしくはC)でデベロッパーツールを開きます。
2.開いたら右下にある歯車マーク①をクリックすると黒い設定画面が開くので[Network] – [Override User Agent] リスト②の中から確認したい環境を選びます。

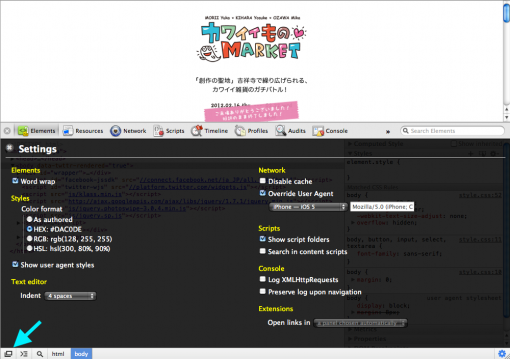
3.リストを切り替えたら更新(リロード)すると指定したUserAgentで開いたことになるため、カワイイものMARKETでは開いた瞬間にスマホ用の別ページに飛ばされます。この時デベロッパーツールを閉じてしまうと無効になってしまうので開いたままで更新する必要があります。

もしデベロッパーツールが邪魔してるようなら左下の枠のようなアイコンをクリックすることでポップアップに切り替えることができます。もしMediaQueriesでCSSを切り替えているようだったら合わせてブラウザサイズも変更すればリアルタイムでちゃんと切り替えをしてくれます。
あくまでUserAgentを切り替えているだけなので、どんな感じで表示されているかの確認程度にしてエミュレーターや出来ればその端末で確認することをオススメします。
特にスクリプトを使っているとスマホではスペック的な問題でレスポンス面がネックになってきますからね。
とはいえ目安としてはかなり使えるので便利!!
ちなみに現在の自分のメインブラウザであるIron(ver.16)ではこのUserAgentの切り替え機能は未実装でした。残念!!